
好きな3Dモデルで遊べる
世界を作ろう
VRoid SDKはあなたのアプリケーションを
VRoid Hubと連携させる開発者向けライブラリです。
Web(API)、Unity、Unreal Engineに対応しています。

対応プラットフォーム
どのプラットフォームでも、開発者登録が必要です。
登録が完了すると、すぐに開発をはじめる事ができます。
VRoid SDKとは
VRoid SDKはVRoid Hubと連携できるライブラリです。あなたのアプリに導入すると、
3DキャラクターのWebプラットフォームVRoid Hubと連携して、
プレイヤーが好きなモデルで遊べるようになります。

アップロード

VRoid SDK でキャラクターを作成することはできません
さまざまなゲームやアプリが作られています
ゲームをはじめ、さまざまなジャンルですでに導入されています。
VRoid SDKを導入するとできること

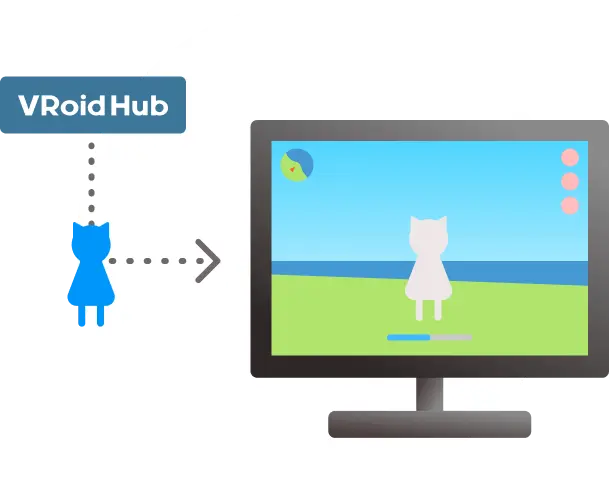
VRoid Hubのキャラクターを
3Dモデルとして読み込む
VRoid Hub上のキャラクターを、対応プラットフォーム上でシームレスに利用できます。一度取得した3Dモデルデータは暗号化した上でキャッシュし、読み込み速度を短縮します。
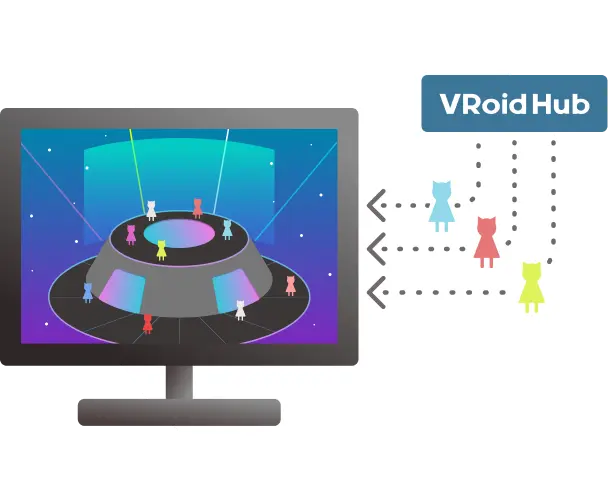
複数のモデルを呼び出す
マルチプレイに対応
オリジナルキャラクターを利用したマルチプレイアプリケーション・ゲームを作成するための、アバター管理システムを提供します。マルチプレイ用SDKを導入することで、VRoid Hubからクライアントへ必要なモデルデータを配信します。 ※通常のSDKとは別に、マルチプレイSDKの申請が必要です。


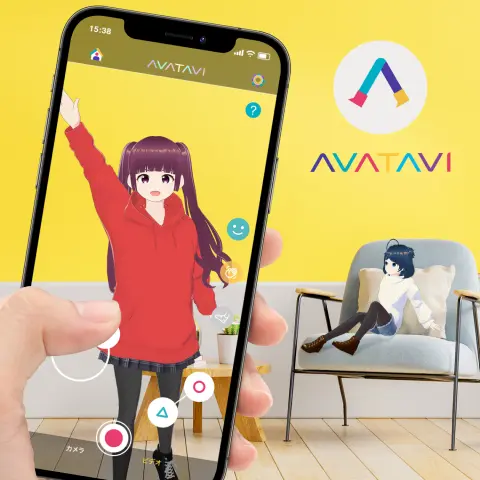
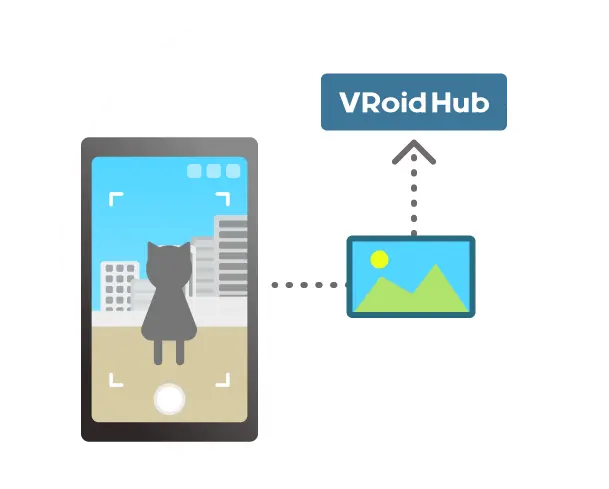
撮影した画像をVRoid Hubへ
アップロードできます
アプリで撮影した画像を直接アップロードし、アプリの楽しさをVRoid Hub上で共有することができます。
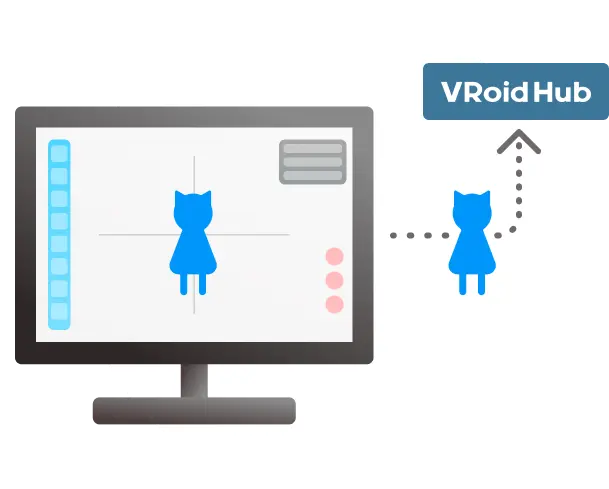
アプリから直接キャラクターを
VRoid Hubへアップロード
VRoid Hubへアップロードすることで、スマートフォンやPCのブラウザからキャラクターを見ることができるようになります。
アップロードSDKを導入することで、キャラクターモデルを他のVRoid SDK連携アプリで活用することも可能です。※通常のSDKとは別に、アップロードSDKの申請が必要です。


VRoid SDKガイドライン
SDKの利用前にガイドラインをご一読ください。
ガイドラインを読むサポート
サポート・コミュニティはGitHub Discussionsを利用しています。
GitHub Discussions →VRoid ヘルプ
SDKの利用でお困りの際、ご覧ください。
VRoid SDKについて